菜单一直是制作网页最基本的功能需求之一,因此对于许多的套件内建都会提供菜单的功能,且这些滑动式菜单,大部分都是透过Javascript所制作而成,最主要的原因就在于,透过Java可以精准的知道,目前使用是点击开启还是关闭。
而最近梅干发现一个超酷的写法,直接透过html中的核许框,就可判断目前是开启还是关闭,再搭配CSS就可实作出展开与收合,甚至连汉堡菜单的那图标,也可透过CSS绘制出来,且当选单开启时,还可透过动画将选单变叉叉的图标,因此现在就一块来看看,如何透过纯CSS打造出开合式汉堡菜单吧!
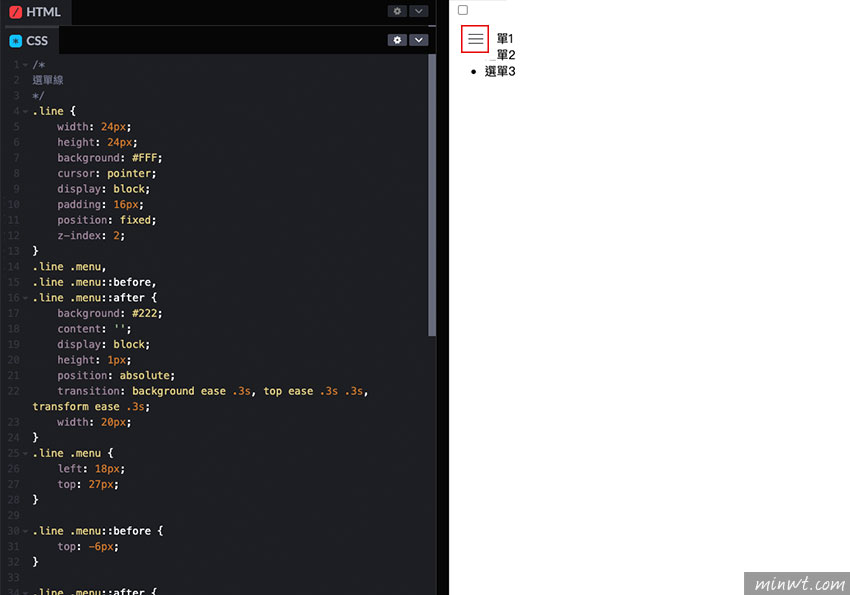
Step1
首先,先在HTML中加入以下的HTML架构。
Step2
接着再透过CSS来设定汉堡菜单的图标。
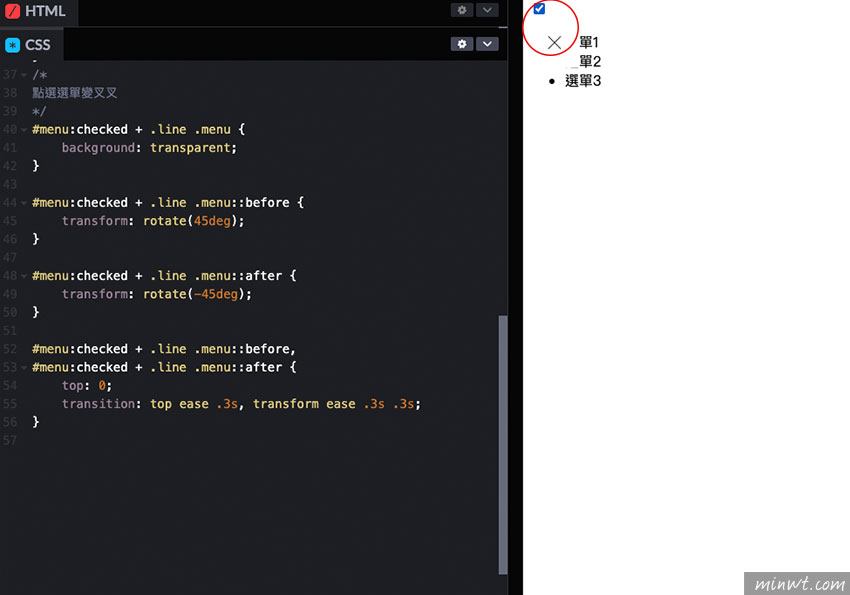
Step3
接着再透过:checked的属性,来判断目前为开启状态,当选单开启时,原来的三条线就变成叉叉。
Step4
当选单按钮处理好后,一样用:checked来设定菜单展开(200px)与收合(60px)。
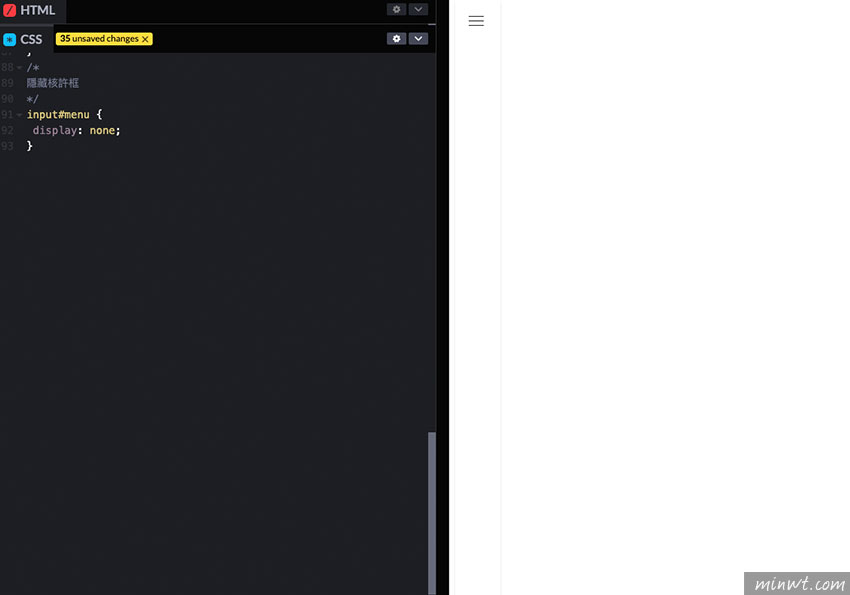
Step5
都弄好后,再把input的核许框给隐藏起来,这样就可透过纯CSS打造出滑动式的汉堡菜单啦!









还木有评论哦,快来抢沙发吧~